
Macのウィンドウをダブルクリックで拡大 縮小する方法 深作浩一郎の 好きを仕事にする方法 を背中で見せ続けるブログ
閲覧モードの画像はダブルクリックで拡大表示 Word13で「閲覧モード」にすると、文字が大きくなり、行間も広くなって読みやすい表示になりますが、画像は小さくなります。 でも、 画像をダブルクリックすると、拡大表示されます。 Word16以降の画像をクリックで拡大させたくない場合には、ここで なし を選択します。 step 3 サイト上でのサイズを設定 サイト上での画像のサイズを指定します。 ここで設定するのは、 あくまでもサイト上での画像の表示サイズ です。 どのサイズを指定しても、画像をクリックしたときには「元々の
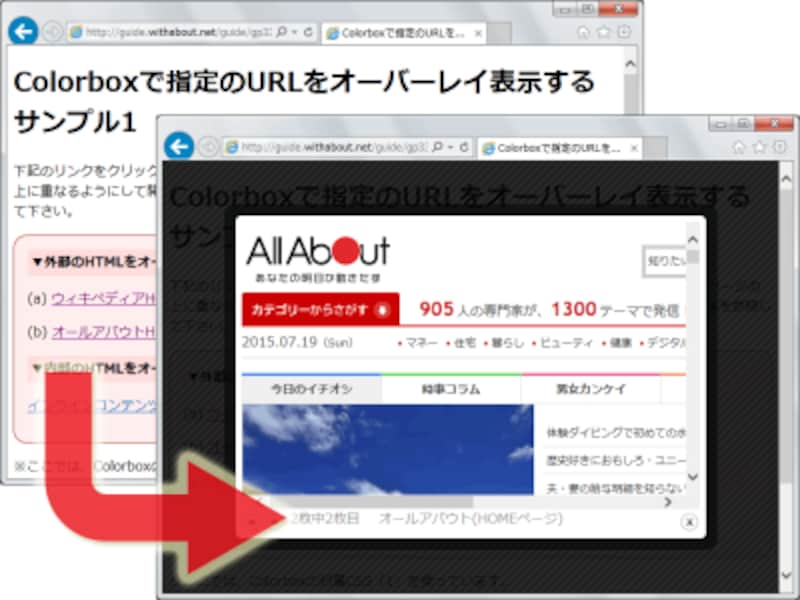
画像クリック 拡大表示 html
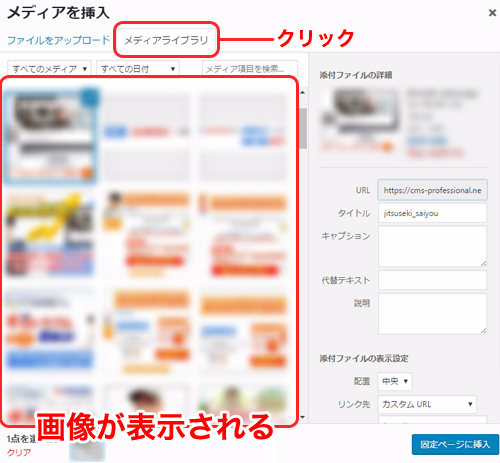
画像クリック 拡大表示 html- 特別難しく覚える必要はないので、クリックして画像を拡大させたい場合は以下のように設定してください。 配置 なし or 中央 リンク先 メディアファイル URL 勝手に入力されます サイズ フルサイズ step 3 画像サイズを変更する 最後に④のサイズStep6「設定を行い、配置する」 ご希望に応じた設定を行います(下記参照)。 リンク先をメディアファイルにすることで、拡大する機能が追加されます。 固定ページに挿入をクリックすることで、画像がページに配置されます。 以下は、投稿に

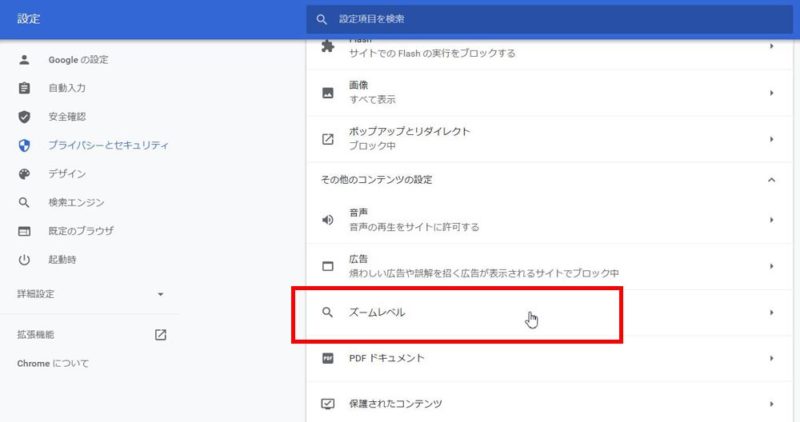
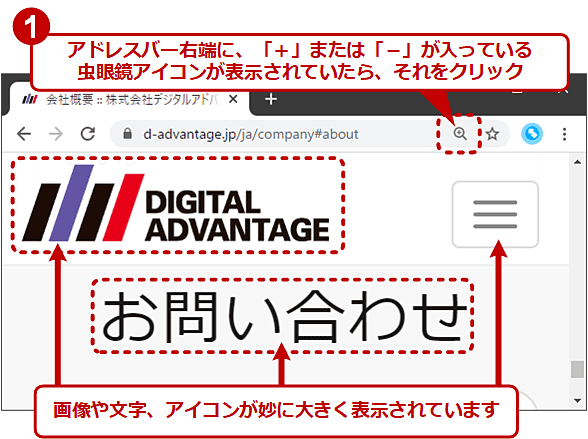
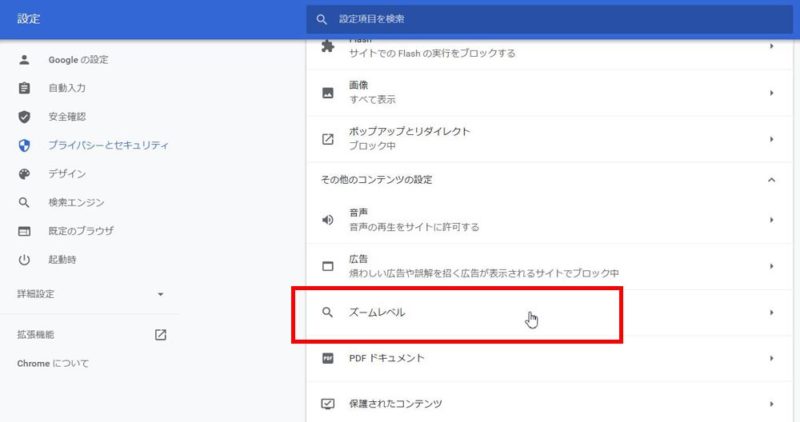
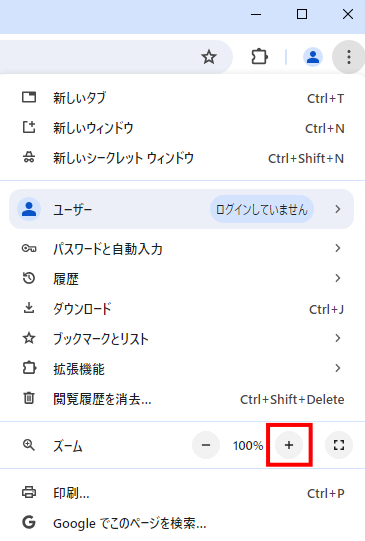
Google Chromeで勝手に画面が拡大されたり縮小されたりする だぶるしーど
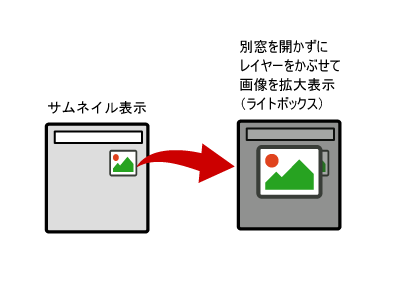
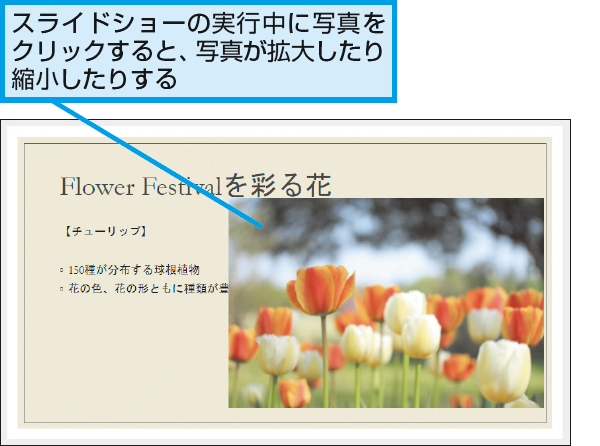
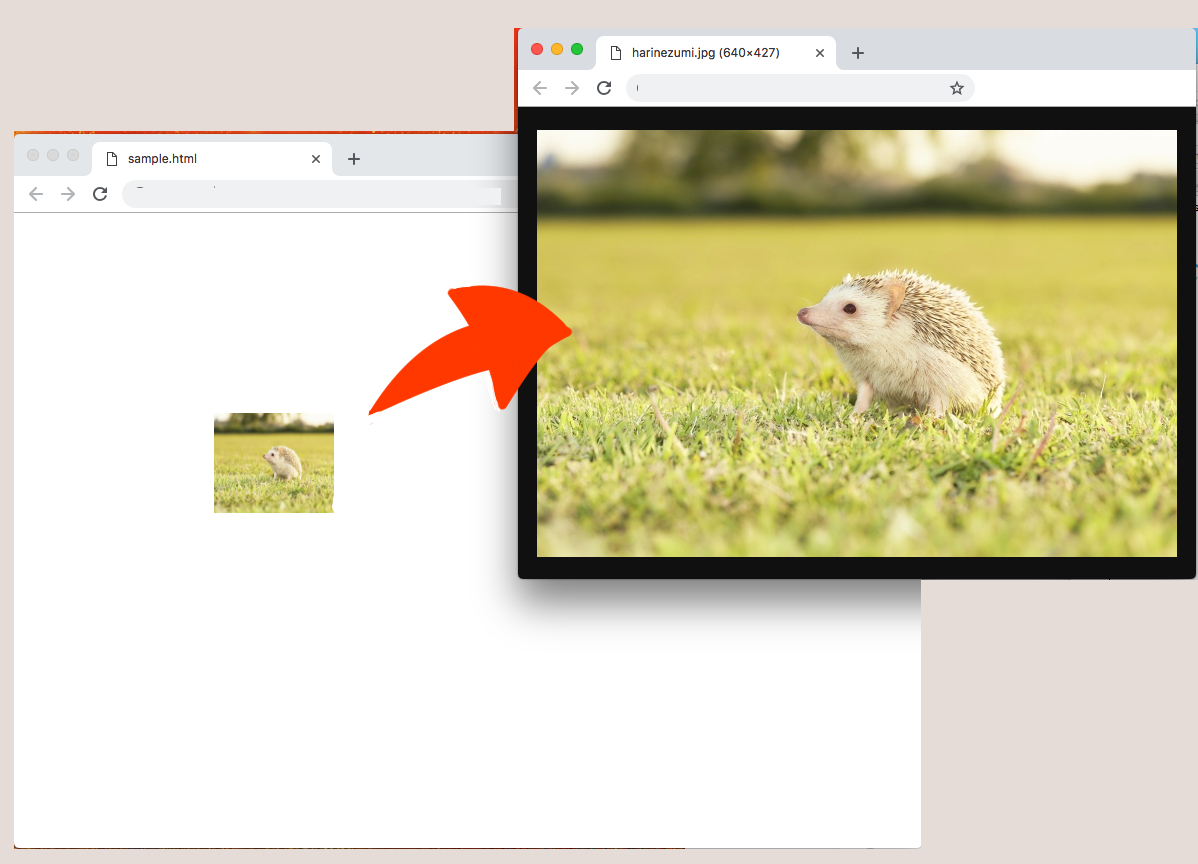
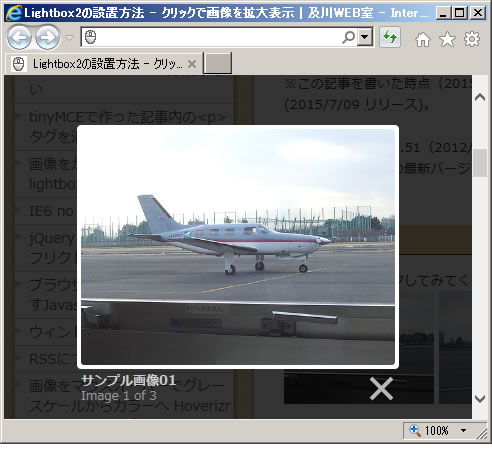
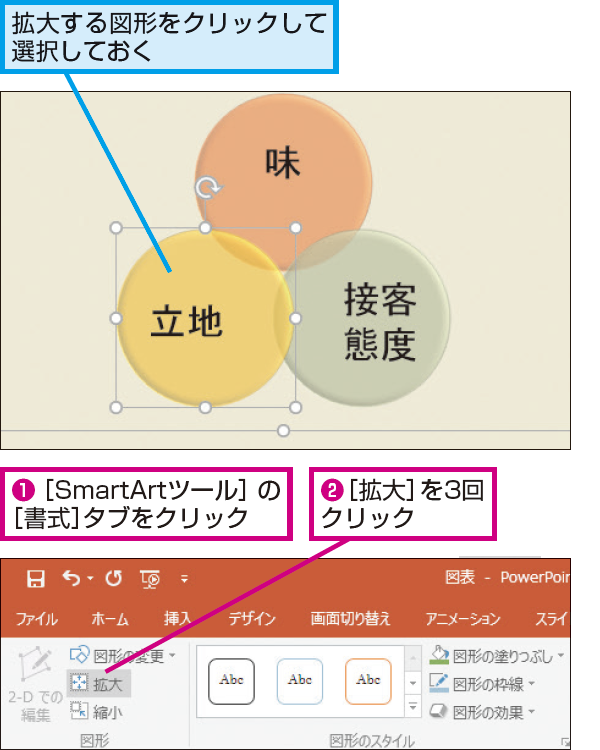
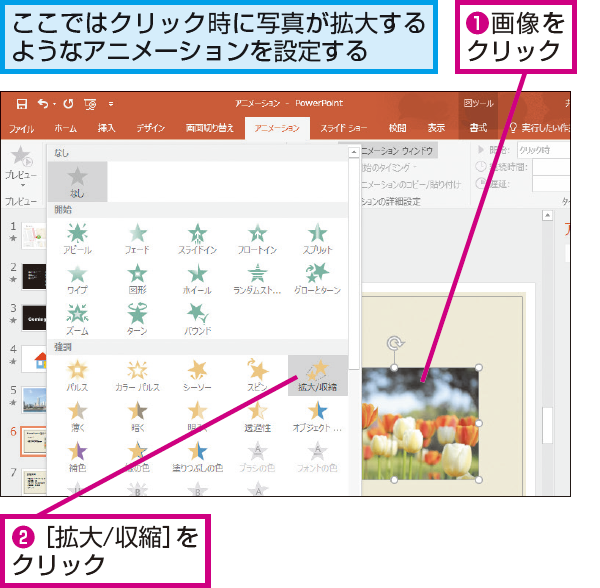
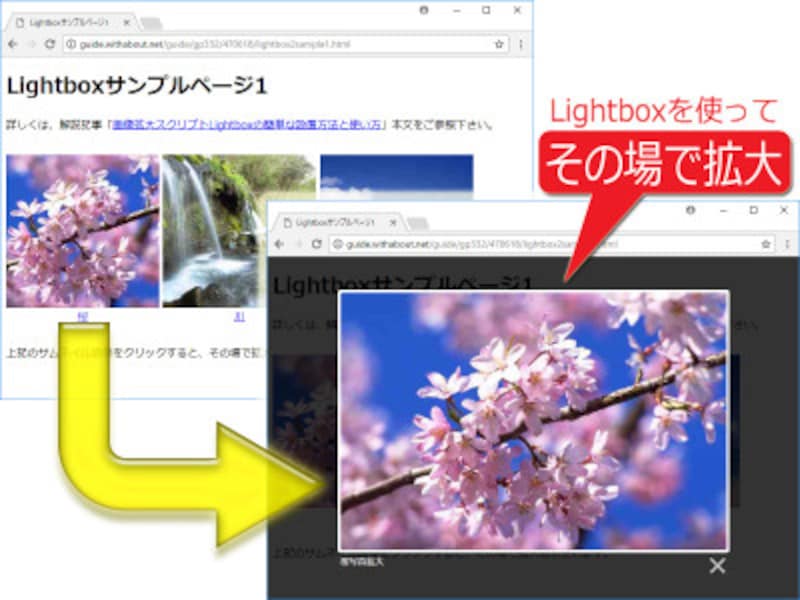
Re 画像を→クリック→拡大表示される ( No1 ) 日時: 1719 名前: may こんにちは。 一覧表示になっている画像をクリックすると、 別ウインドウで画像が大きく表示される機能、 ということでよろしいでしょうか?画像を拡大するために imgタグに属性を追加 あっさりと下準備ができてしまったので、画像の方を触ってみましょう。 画像を aタグで囲って、リンクは画像のURLを指定して「datalightbox="″」を追加します。 (の部分はなんでも適当でOKです) PowerPointでスライドショーの実行中に画像の大きさを変える方法 スライドショーの実行中に写真をクリックしたとき、強調のアニメーションで拡大・縮小できます。 画像を見やすくし、目立たせる効果があります。 強調のアニメーションの拡大/収縮
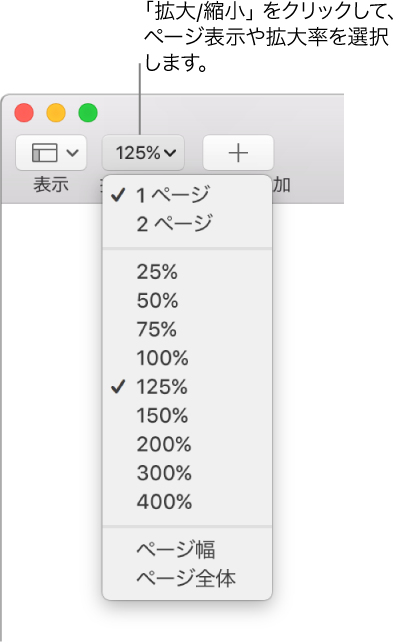
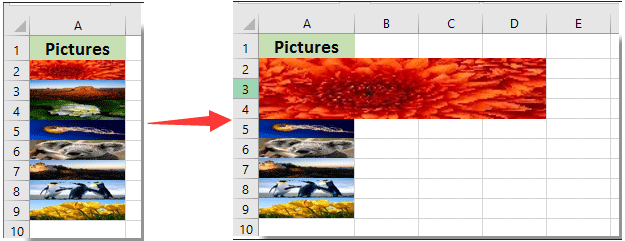
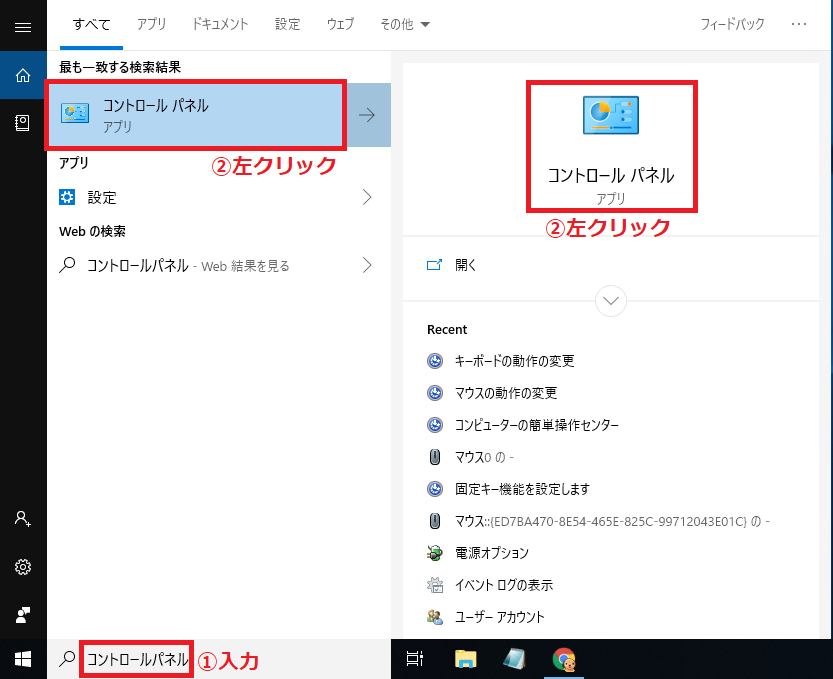
画像ファイルの縮小と拡大は ファイルをクリック 開くをクリック(注:画像ファイル(bmp,jpgなどを選ぶ)) 「ファイルの種類」は、"すべてのピクチャファイル"とする事。 指定した画像が表示されたら 下図のメニューにある「サイズ変更
画像クリック 拡大表示 htmlのギャラリー
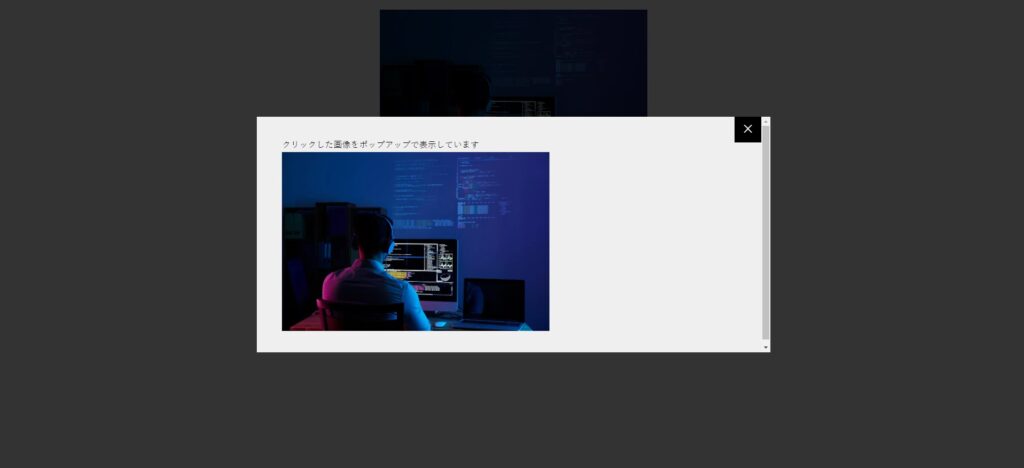
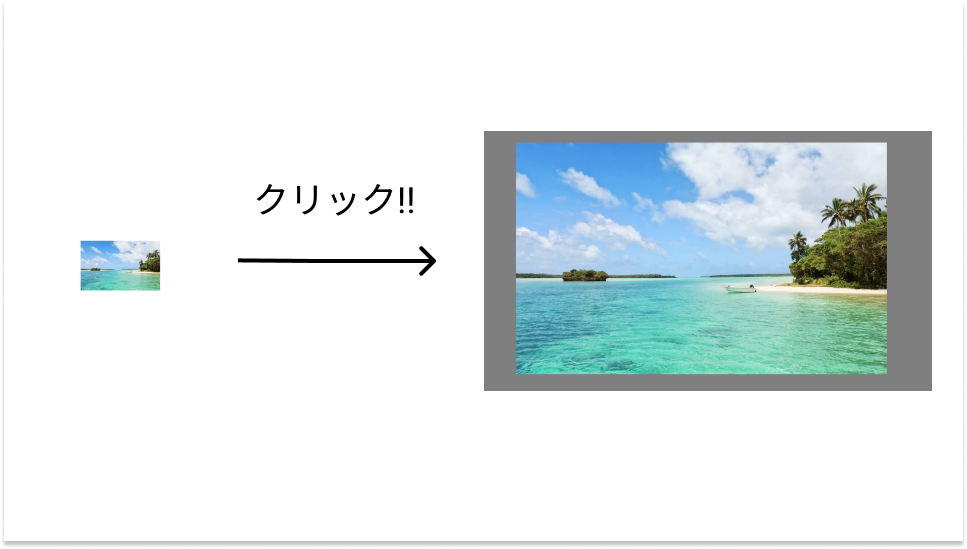
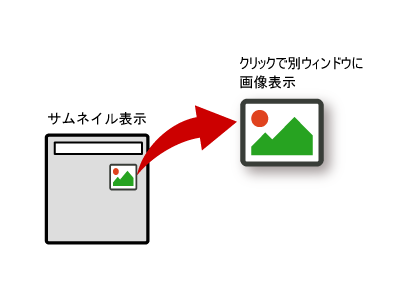
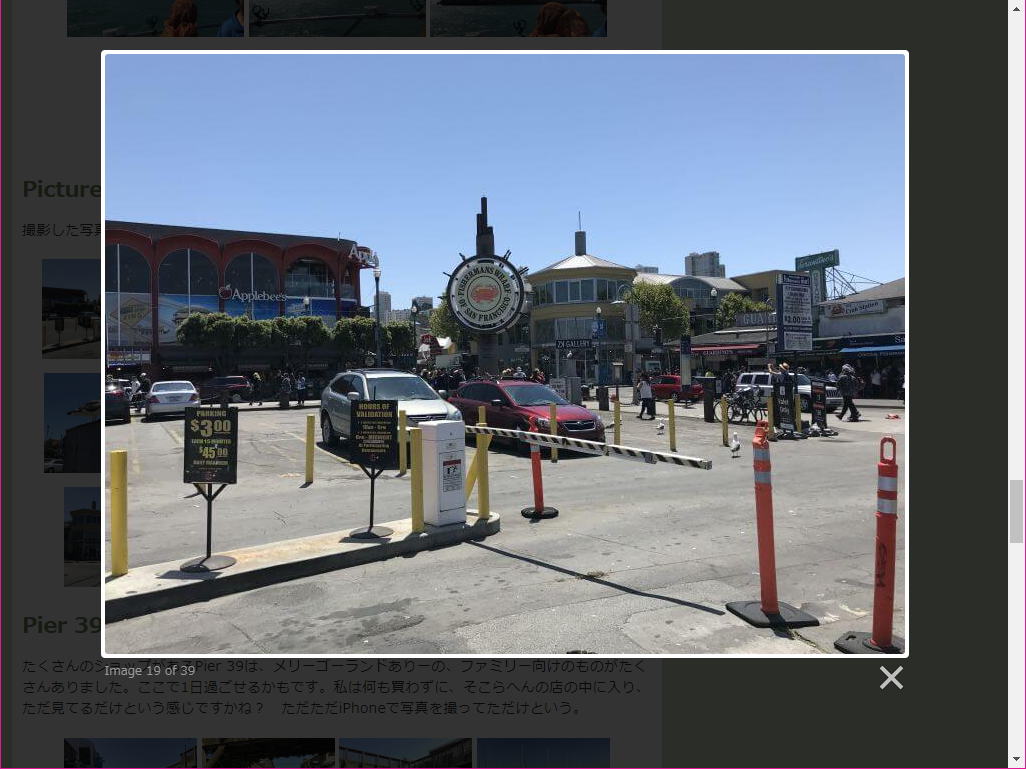
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「画像クリック 拡大表示 html」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |





0 件のコメント:
コメントを投稿